目次
はじめに
前回構築した環境では以下のような手順を踏む必要がありました。
- VagrantでVMを起動
hexo new posthexo serverでプレビューhexo generatehexo deploy
これはすごく面倒なのでMagnumCIを利用して自動化してみたいと思います。
目標

Hexo全体をGithubでソース管理
Hexoのルートディレクトリで以下のコマンドを実行します。
git init
git checkout -b source
git remote add origin git@github.com:<ユーザ名>/<ユーザ名>.github.io.git
git push origin sourceこれでHexo全体がGithubのsourceブランチにアップロードされます。
MagnumCIの準備
アカウントの取得
上記サイトからアカウントを登録してください。
CIの設定
Add a New Projectボタンから新しいプロジェクトを作成します。
Name: プロジェクトの名前です。後から変更できます。Repository URL: git@github.com/<ユーザ名>/<ユーザ名>.github.io.gitIntegration: GithubSource control: GitProject type: Node.jsCreate Project
Githubと連携させるために情報が表示されるので以下のように設定します。
- Githubの対象リポジトリを開く
- 表示されている
WebHookアドレスを、Githubの対象リポジトリのWebhooksに追加する - 表示されている
DeployKeyを、Githubの対象リポジトリのDeploy keysに追加する
※ここでテストビルドを行ってもMasterブランチが空のため100%失敗するのでやらなくてOKです。
MagnumCIに戻り、画面上部のSettingsボタンからその他の設定を行います。
Build Configrationに移動するBuild on branches: Only SpecifiedList branches: sourceRuntime Version: 0.10Save Changes
.magnum.ymlの作成
コンソールから、Hexoのルートディレクトリ上に.magnum.ymlを作ります。
node: 0.10.0
before_install:
- echo "Asia/Tokyo" | sudo tee /etc/timezone
- sudo dpkg-reconfigure --frontend noninteractive tzdata
- cat /etc/timezone
install:
- npm install -g hexo
- hexo -v
before_script:
- git config --global user.name <Githubのユーザ名>
- git config --global user.email <Githubに登録したメールアドレス>
script:
- hexo generate
- hexo deploy_config.ymlファイルの変更
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:<ユーザ名>/<ユーザ名>.github.io.git
branch: masterデプロイするブランチをmasterブランチに変更します。
GithubにPush
git add .
git commit -m "Add .magnum.yml"
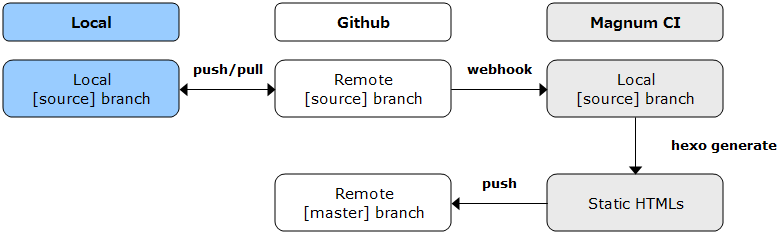
git push origin sourceこれでsourceブランチに変更をPushすると、Webhook経由でMagnumCIが起動して、ビルドとmasterブランチへのPushが行われます。
この時点で、Githubのサイト上から記事を書いたりすることができるようになります。